GP Diner — тематический шаблон для WordPress, предназначенный для сайта бара, кафе, ресторана.

С его помощью можно предоставить посетителям информацию о заведении, галереи с фотографиями интерьеров и блюд, акцентировать внимание на сервисах и услугах, которые вы оказываете, ваших преимуществах и плюсах, рассказать о популярных блюдах или специальных предложениях; показать себя с выгодных сторон, создать выгодное впечатление, дать контактную информацию в удобном для восприятия виде — данные для связи, координаты, бронирование столов онлайн — как на десктопах, так и на мобильных устройствах, откуда идет сегодня основной трафик на сайты такого рода.
Основная страница темы — Главная. Она состоит из ряда готовых блоков, которые нужно просто включить и наполнить своим контентом — текстами и картинками. Она создана на основе шаблона статической Главной и нескольких дополнительно подключаемых файлов.
На большинстве подобных сайтов, меню заведения просто выкладывается в виде pdf файла для скачивания. Это неудобно и никому не нравится, поэтому в данной теме имеется 2 варианта вывода меню прямо на сайте, на выбор. Причем, их можно выставить как на Главной, так и на внутренних страницах. Для создания разделов меню и блюд применяется простая система из таксономии и post_type от WordPress. Благодаря этому, блюда и разделы меню отделены от рубрик и записей, а их вы можете использовать для публикации каких-либо событий, акций и новостей.
У темы простой и понятный дизайн с элементами, привлекающими внимнаие, например, видео в шапке, яркие цветные кнопки с модным градиентом. Цвета темы (тексты, заголовки, кнопки, ссылки и т.п.) легко изменить на свои.
Три самых популярных кириллических шрифта в Google Fonts — Roboto, Open Sans и Montserrat. Все они есть в данной теме, на выбор. Посмотрите все и выберите тот, который больше понравится.
Наполнение сайта и изменение оформления темы производятся без редактирования кода, в консоли темы. Для этого не требуется привлечение фрилансера или какие-то специальные знания, достаточно иметь базовый опыт работы с WordPress. К теме приложена подробная инструкция, с её помощью можно быстро освоиться с темой, получить информацию по установке и настройке, описание возможностей, полезные советы и решение возможных проблем.
Тема адаптивная, отлично выглядит как на дестопах, так и на мобильных устройствах (планшетах, смартфонах). Проведена дополнительная работа для облегчения кода и оптимизации для быстрой загрузки.
Тема продается по лицензии: 1 копия может быть установлена на 2 сайта. При покупке клиент сообщает адрес сайта, на который будет установлена тема, и она привязывается к данному адресу. Использовать копии без лицензии не получится. Тема содержит фрагмент зашифрованного кода, который защищает её от бесконтрольного копирования и нарушения интересов автора. Указывать сразу оба адреса не требуется. Можно по-одному — сначала первый, потом второй — когда будете готовы.
Главная страница
В теме используется статическая Главная страница, состоящая из нескольких готовых блоков:
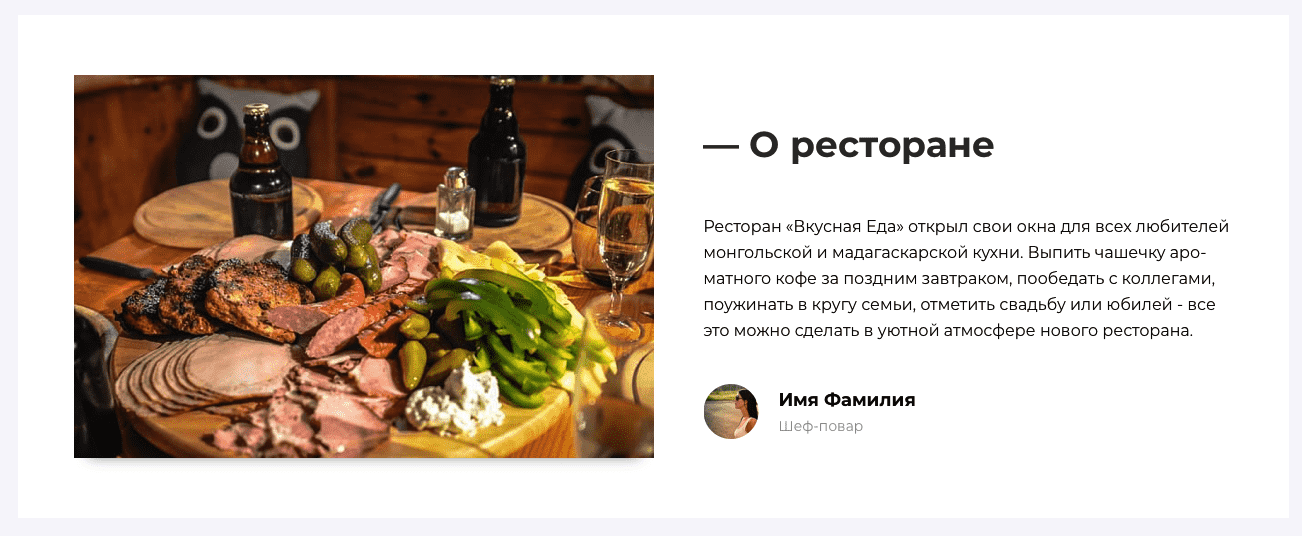
- О ресторане

Блок для вывода информации о заведении, состоит из тематического изображения и текста, также можно добавить фото и информацию о владельце или шеф-поваре.
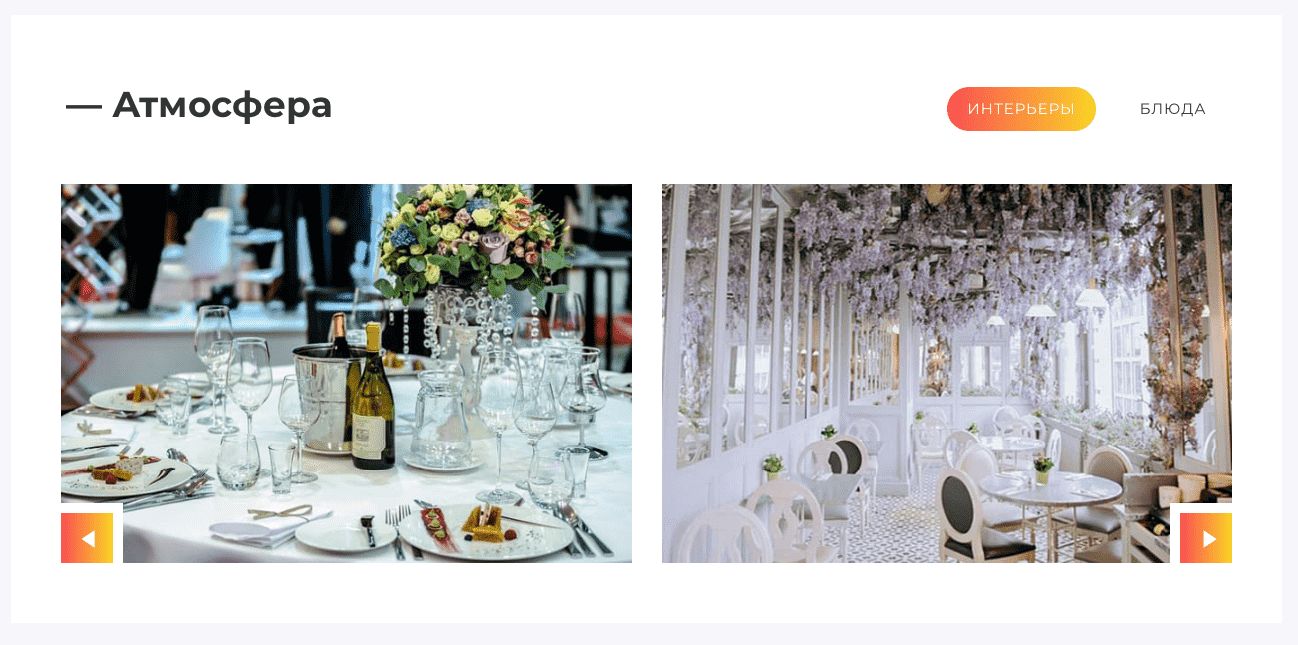
- Галереи

Две галереи, реализованные в виде каруселей, с переключением по кнопкам, позволяют вывести любое количество фотографий, могут использоваться для демонстрации интерьеров, предлагаемых блюд, залов и т.п.
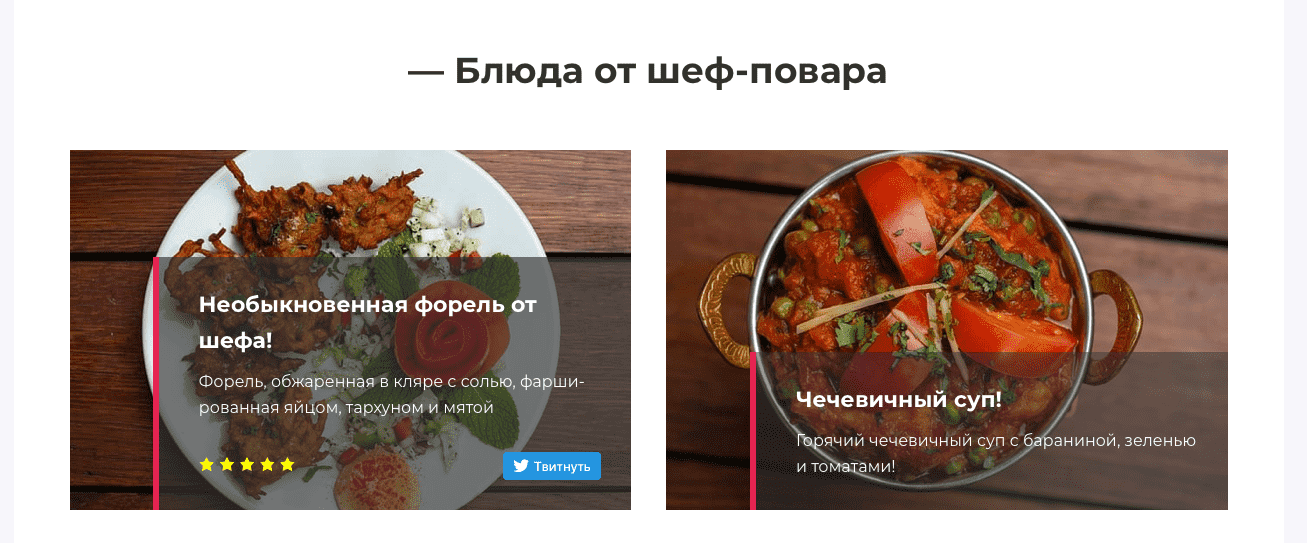
- Блюда от шеф-повара

Список избранных блюд или предложений с фото и описанием, рейтингом и возможностью отправить их в твиттер с заданными вами хэштегами.
- Меню 1

Здесь можно вывести до 9 разделов меню и любое количество блюд, с миниатюрой, описанием, ценой, метками «острое блюдо» или «веганское блюдо», построено на основе эффекта masonry. Разделам можно задать подходящую иконку из списка. Дополнильно может выводиться и на внутренней странице.
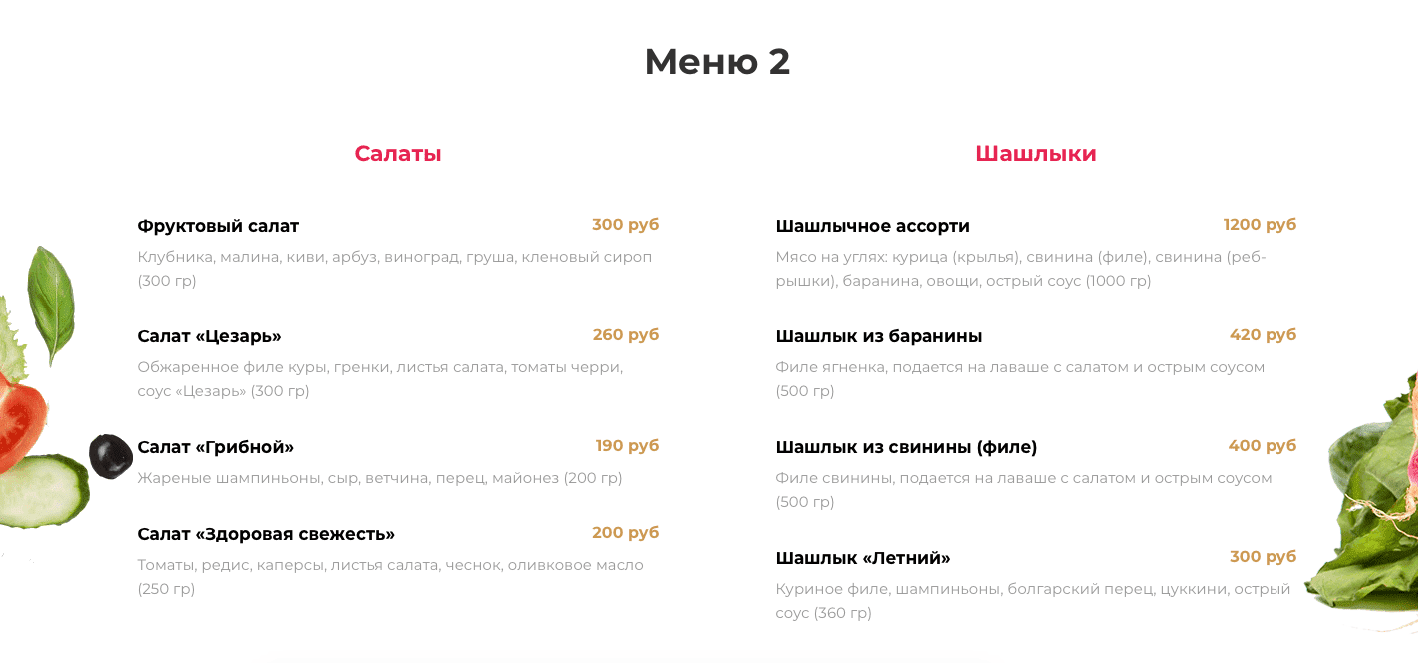
- Меню 2

Альтернативное, более простое меню, до 10 разделов и любое количество блюд, с описанием и ценой, без миниатюр, но с тематическими «овощными» картинками по бокам. Дополнительно может выводиться и на внутренней странице.
- Услуги (сервисы)

Шесть ячеек для представления ваших услуг или сервисов, можно использовать также для описания преимуществ.
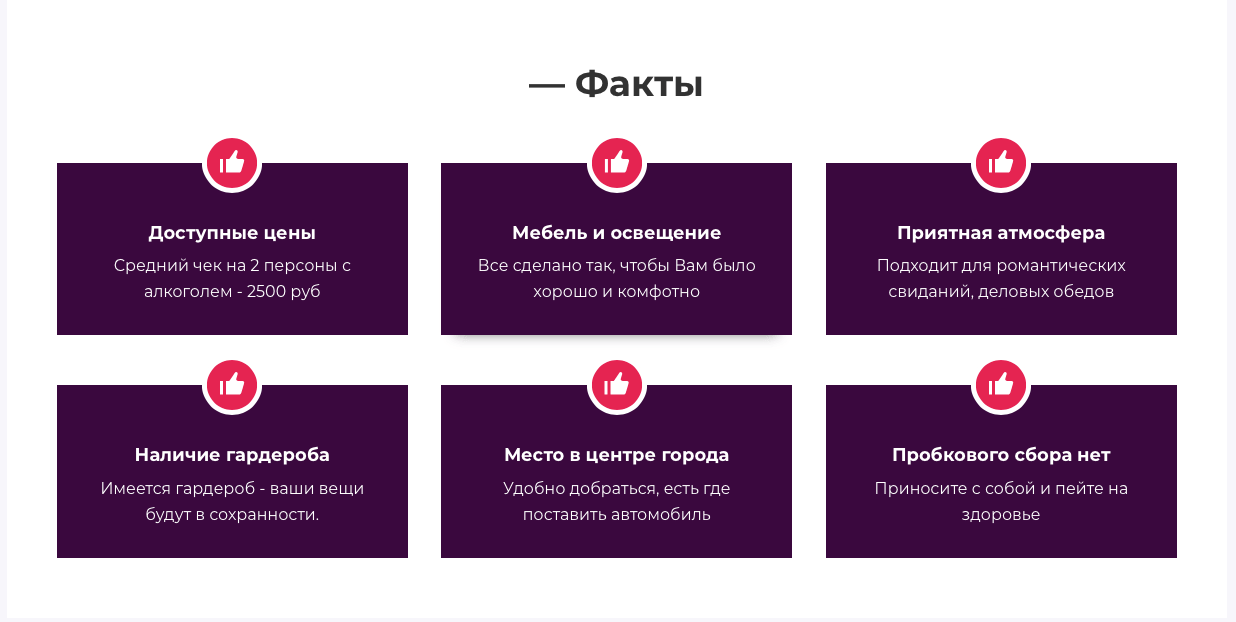
- Факты

Сетка из 6 блоков для дополнительной информации, каких-либо фактов о заведении, плюсов и особенностей.
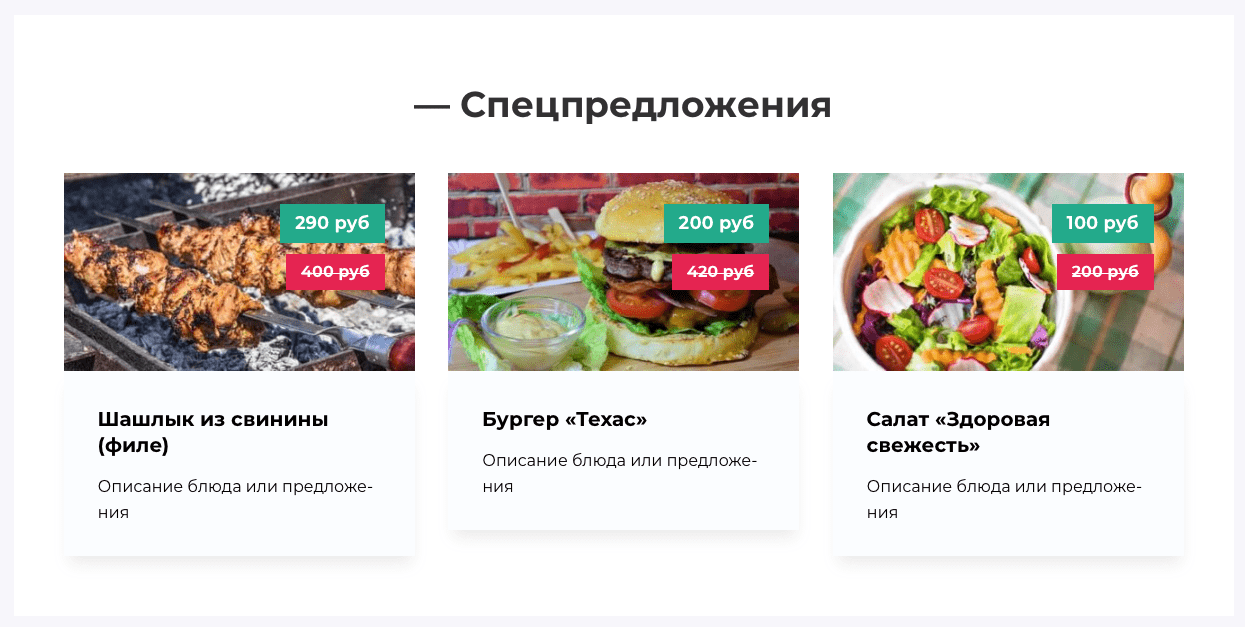
- Специальные предложения

Используйте данный раздел для публикации акций и скидок на блюда.
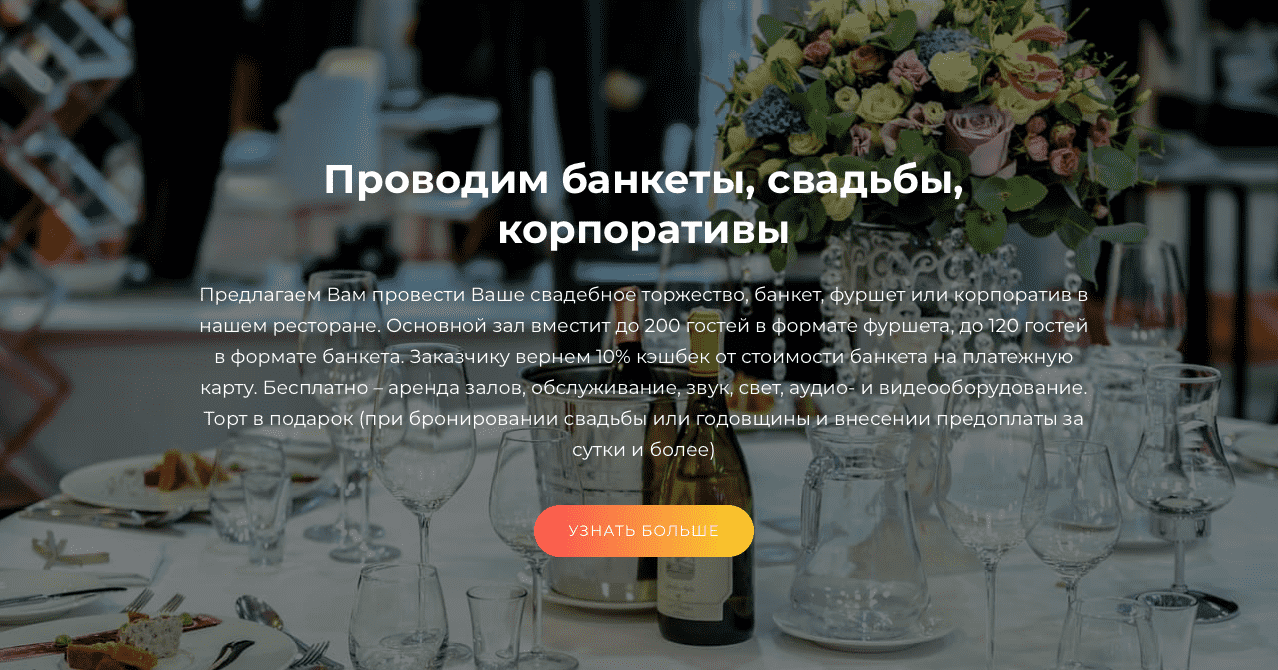
- Блок для привлечения внимания

Крупный, заметный блок с заголовком, произвольным текстом и кнопкой, поверх фоновой картинки, предназначен для направления трафика на какую-либо определенную страницу сайта, демонстрации предложения или дополнительных услуг.
- Новости

Три новости о событиях, связанных с заведением, выводятся последние записи из блога или одной выбранной вами рубрики. Публикуйте здесь новости о выступлениях музыкантов, вечеринках, скидках, наградах, подарочных картах и т.п.
- Блок для произвольного контента

Если вам нужен какой-то блок, которого нет в теме, или нужно разместить какое-то объявление или сео-текст, используйте данный раздел. Он наполняется абсолютно любым контентом, форматируется через классический редактор, здесь поддерживаются любые шорткоды.
- Контакты

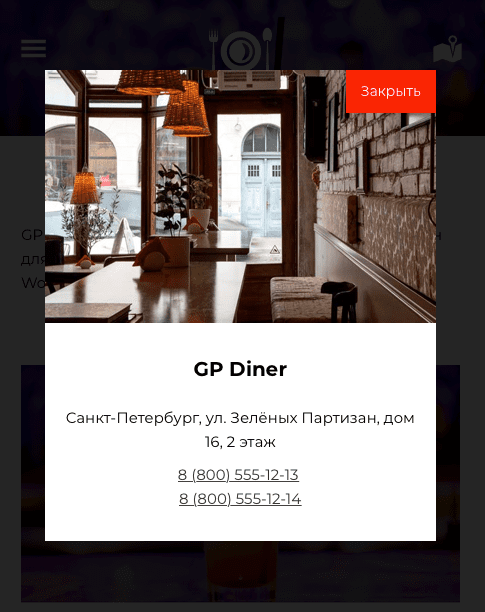
Традиционный блок для вывода контактных данных и кнопок социальных сетей, включая TripAdvisor. Также контактную информацию можно вывести на отдельной странице «Контакты», кроме адреса, телефонов, графика и соц. кнопок там также выводятся форма для онлайн бронирования стола, тематическая картинка, а также карта.
Разделы Главной включаются / отключаются по желанию, можно также менять их местами простыми движениями мыши. Все, что требуется для работы с ней, это перейти в консоль темы, включить нужные блоки и разместить в них ваш подготовленный заранее контент.
Для привлечения внимания и создания правильного впечатления, на Главной выводится крупная шапка, заполняющая весь первый экран. В шапке под цветной полупрозрачной маской вы размещаете тематическое изображение. Также здесь можно вывести фрагмент любого ролика с YouTube — видео в шапке это эффектно.
При просмотре с мобильных устройств, в шапке появляются кнопки доступа к мобильному меню и модальному окну с контактами.


Оптимизация
Поскольку сайт такого типа обильно украшен изображениями, то ему требуется дополнительная оптимизация для быстрой работы. Поэтому в данной теме ёмкая разметка и сжатые стили, нет лишнего кода, используется минимум скриптов (тоже сжаты). Мобильное меню, которое традиционно применяется в темах GoodwinPress, заменено на более легкую альтернативу; родные, встроенные в WordPress иконки применяются вместо сторонних библиотек. Все скрипты перенесены в подвал, убран различный мусор из шапки, отключены эмодзи. Добавив на сайт кэширующий плагин и позаботившись об оптимизации изображений, вы получите высокую скорость и комфортный просмотр для посетителей.
Тесты
- Удобство просмотра на моб. устройствах — проверить.
- Безупречная разметка — проверить.
- Безупречно валидные стили — проверить CSS.
- Высокая скорость загрузки (на момент публикации: 98 на десктопах, 87 на мобильных) — PageSpeed Test.
Купить тему на goodwinpress.ru
